De:WWWIntegration
Inhaltsverzeichnis
Integration in eigene Webseiten
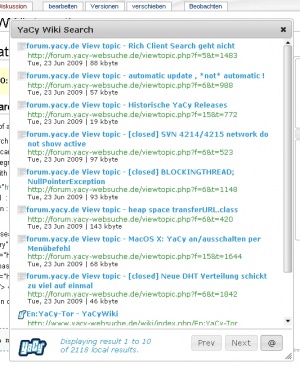
Live Search
Das Live-Search Eingabefeld reagiert sofort mit bei der Eingabe und lässt ein Pop-Fenster mit Suchergebnissen erscheinen. Es lässt sich ganz leicht auf deine Webseite integrieren, nutze dazu einfach das folgende Java-Script Snippet:
<script src="http://<deine Peer IP>:8090/yacy/ui/js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
yconf = {
url : <deine Peer IP>:8090,
logo : '/yacy/ui/img/yacy-logo.png',
link : 'http://www.yacy.net',
global : false,
width : 500,
height : 620,
position : ['top',30],
theme : 'start',
title : 'YaCy Portal Search'
};
$.getScript(yconf.url+'/yacy/ui/js/yacyui-portalsearch.js', function(){});
});
</script>
<div id="yacylivesearch">
<form id="ysearch" method="get" accept-charset="UTF-8" action="http://139.30.18.9:8090/yacysearch.html">
Live Search <input name="query" id="yquery" class="fancy" type="text" size="15" maxlength="80" value=""/>
<input type="hidden" name="verify" value="false" />
<input type="hidden" name="maximumRecords" value="10" />
<input type="hidden" name="resource" value="local" />
<input type="hidden" name="urlmaskfilter" value=".*" />
<input type="hidden" name="prefermaskfilter" value="" />
<input type="hidden" name="former" value="" />
<input type="hidden" name="display" value="2" />
<input type="submit" name="Enter" value="Search" />
<input type="submit" name="nav" value="all" />
</form>
</div>
Dabei werden die folgenden Einstellungen unterstützt
| Name | Erklärung | Default |
|---|---|---|
| url | ||
| global | false | |
| theme | Es können alternative Themes nach DATA/HTDOCS/yacy/ui/css/themes/ gespeichert werden. Eine Übersicht findet sich [http:// hier] | 'start' |
| title | 'YaCy P2P Web Search' | |
| logo | '/yacy/ui/img/yacy-logo.png' | |
| link | 'http://www.yacy.net' | |
| width | Dialog Breite | 420 |
| height | Dialog Höhe | 500 |
| position | Dialog Position ('center', 'left', 'right', 'top', 'bottom' und kombiniert ['right','top'] sowie rein absolute Pixel Werte | ['top',50] |
| modal | false | |
| resizable | true | |
| show | ||
| hide | ||
| load_js | Falls Skript bereits durch Seite eingebunden, kann erneutes laden entfallen. | true |
| load_css | Falls Skript bereits durch Seite eingebunden, kann erneutes laden entfallen. | true |
Siehe auch: LinuxTag LiveSearch
Globaler Index, zentrale Suche siehe unter De:WWWIntegration_(zentrale_Suche)
Animation effects (show | hide) The effect to be used. Possible values: 'blind', 'clip', 'drop', 'explode', 'fold', 'puff', 'slide', 'scale', 'size', 'pulsate'. Interaction (modal | resizable) If modal is set to true, the dialog will have modal behavior; other items on the page will be disabled (i.e. cannot be interacted with). Modal dialogs create an overlay below the dialog but above other page elements.
If resizable is set to true, the dialog will be resizeable. Load JavaScript load_js (true | false)
Themes
You can download ready made themes or create your own custom theme. Themes are installed into: DATA/HTDOCS/yacy/ui/css/themes/
WordPress
Siehe auch WordPressWidget
YaCy Suche, für alle Wörter eines Textes (Text Highlighter)
Ob Sie den ganzen body, oder Textbereiche ancklickbar machen möchten für die YaCy Suche, oder Übersetzung ins deutsche, englische oder französiche, oder in der Wikipedia Enzyclopadie suchen, dieses und mehr können Sie alles mit folgendem Scipt.
Die jeweiligen erklärungen sind im Text. Test-Texte
Anwendungsbeispiele 1. Schlagworte direkt mit der Suchmaschine für weitere Verweise Verlinken 2. Translate, Übersetzung von Worten, Bereichen etc. 3. Schwierige Worte in eine Enzyklopädie verlinken
Folgendes Scipt als yacysearch.js Speichern
/**
* Highlights von einzelnen Artikeln / Bereichen zum ancklicken
*
* Changelog:
* V1.0 Initial Version
*
* Installation
* Style und Script in alle <head> .... </head>
* <script language="JavaScript" src="yacysearch.js" type="text/javascript"></script>
*
*
*
* Bereichsauswahl :: <div id="yacy"> Hier sind die anklickbaren texte </div>
* <body onload="yacysearch()">
* <style type="text/css"><!--#yacy { border: 1px dotted #405871; background: #F2F0E3; display: inline; }--></style>
*
* Bodyauswahl :: <body onload="yacysearch()" id="yacy"> dann einzelne Worte mit <div class="yacy">Wort</div> besonders hervorheben
* <style type="text/css"><!--#yacy { display: inline; cursor: hand;}.yacy { border-bottom: 1px dotted #405871; background: #F2F0FF; display: inline; cursor: hand;}--></style>
*
* Hinweis :: Es kann pro Seite nur ein Bereich ausgewählt werden!
*/
// Browserweiche
var w3c = document.getElementById&&!document.all?1:0;
var msie = document.all?1:0;
function yacysearch() {
// Event-Listener fuer Doppelklick registrieren
if(w3c) { // DOM Level 2 kompatible Browser
var field = document.getElementById("yacy");
field.addEventListener("dblclick", fetchSel, true);
//alert("browser w3c");
}
if(msie) { // MS Internet Explorer
var field = document.all.yacy;
field.ondblclick = fetchSel;
//alert("browser msie");
}
}
function fetchSel() {
// Selektierten Text in Variable speichern
if(document.selection) {
selected = document.selection.createRange().text;
alert("a");
if(selected != "") {
document.selection.empty();
}
}
else if(window.getSelection) {
selected = window.getSelection().toString();
selected = selected.replace(/["!?;:,.]/g, "");
}
popup(selected);
}
function popup(selected) {
// YaCy P2P Live Suche
var searchURL = "http://yacy.xotti.de/yacysearch.php"; //altenativ http://<-eigenes Peer:Port->/yacysearch.html?query=test
var attr = "?query=" + escape(selected) + "%20site:www.example.com"; //wenn nur auf einer seite gesucht werden soll
//var attr = "?query=" + escape(selected); //wenn im gesamten yacy netzwerk gesucht werden soll gesucht werden soll
// Alternative Deutsche Wikipedia
// var searchURL = "http://de.wikipedia.org/";
// var attr = "wiki/" + escape(selected);
// Alternative: Deutsch-Englisches Woerterbuch
// var searchURL = "http://dict.leo.org/";
// var attr = "?search=" + escape(selected) + "&lang=en";
// Parameter fuer das Popup-Fenster
var param = "width=790,height=590";
param += ",left=10,top=50";
param += ",menubar=1";
param += ",location=1";
param += ",scrollbars=1";
param += ",resizable=1";
param += ",toolbar=1";
param += ",status=0";
if(selected != "") {
// Popup oeffnen
popWin = window.open(searchURL + attr,"s",param);
// Popup in den Vordergrund schicken
popWin.focus();
}
}
Mediawiki
http://localhost:8090/ConfigWikiSearch.html